꼭 알아야 할 와이어프레임 첫걸음
꼭 알아야 할 와이어프레임 첫걸음
기획자로서 무언가를 처음 기획할 때 가장 먼저 마주치는 고민은 바로 "어떻게 내 아이디어를 효과적으로 전달할 수 있을까?"라는 문제입니다.
구두로 설명하면 복잡하고 장황해지는 반면, 문서로 작성하면 의도가 제대로 전달되지 않는 경우가 많죠. 이때 가장 유용한 도구가 바로 와이어프레임(Wireframe)입니다.
와이어프레임은 화면 구성을 단순한 선, 박스, 텍스트로 표현한 스케치입니다.
디자인적 요소는 배제하고 기능과 구조에 중점을 두는 것이 핵심입니다.
1. 와이어프레임이란 무엇인가?
와이어프레임은 기획자가 만드는 가장 기본적인 화면 설계도입니다.
실제 UI 디자인이 진행되기 전에 화면의 구조, 흐름, 콘텐츠 배치를 시각적으로 표현하는 과정입니다.
예를 들어, 로그인 화면의 와이어프레임을 그린다면 다음과 같은 요소들을 배치하게 됩니다
- 상단 타이틀: 로그인
- 입력창: 아이디, 비밀번호
- 버튼: 로그인, 회원가입
- 추가 옵션: 아이디/비밀번호 찾기
이때 색상, 폰트, 아이콘 등의 디자인적 요소는 전혀 고려하지 않습니다. 중요한 것은 어떤 정보가 어떤 순서로, 어디에 위치해야 하는지를 명확히 보여주는 것입니다.
2. 기획자가 와이어프레임을 그리는 이유
기획자가 와이어프레임을 그리는 이유는 다음과 같이 명확합니다.
- 아이디어를 빠르게 시각화할 수 있다
머릿속의 구조를 즉시 시각적으로 확인하고 검토할 수 있습니다. - 팀원과의 커뮤니케이션이 쉬워진다
디자이너와 개발자에게 설명할 때 언어보다 시각적 자료가 훨씬 더 효과적입니다. - 요구사항 누락을 최소화할 수 있다
화면 흐름을 직접 설계하는 과정에서 누락된 기능을 쉽게 발견할 수 있습니다.
특히 초보 기획자는 머릿속으로만 기획하지 말고, 간단한 와이어프레임부터 먼저 그려보는 습관을 들이는 것이 좋습니다.
3. 피그마에서 와이어프레임 그리는 방법 (초보자용)
피그마(Figma)는 와이어프레임 제작에 가장 사용하기 쉬운 도구입니다.
웹 브라우저에서 바로 사용할 수 있고, 뛰어난 협업 기능을 제공합니다.
와이어프레임을 그리는 기본 흐름은 아래와 같습니다:
- 1단계 – 프레임(Frame) 생성
프레임은 하나의 화면을 의미합니다. 사용하는 기기가 모바일이라면 iPhone 14, PC인 경우 Desktop을 선택하세요. - 2단계 – 기본 요소를 배치
사각형, 텍스트, 선을 활용해 버튼, 텍스트 영역, 이미지 위치 등을 표현합니다. - 3단계 – 요소 그룹핑 및 정렬
관련 요소는 그룹화하고, 정렬 기능을 사용해 깔끔하게 정리합니다. - 4단계 – 플로우(연결선) 추가
다른 화면으로의 연결이 필요한 경우, 클릭 시 이동할 화면을 표시하세요.
팁: 처음부터 세부 사항에 얽매이지 말고, 전체 화면 구성을 빠르게 스케치한 후 필요하다면 디자이너와 협의하여 다듬어도 충분합니다.
4. 초보 기획자가 자주 하는 실수 3가지
1) 와이어프레임을 디자인처럼 꾸미려고 하는 것
→ 와이어프레임은 구조를 표현하는 것이지 디자인이 아닙니다. 색상, 폰트, 아이콘 등은 과감히 생략해도 됩니다.
2) 화면 구성보다 기능 설명에만 집중하는 것
→ 기능 설명도 중요하지만, 시각적 흐름을 함께 보여줘야 팀원들이 더욱 쉽게 이해할 수 있습니다.
3) 한 화면에 과도하게 많은 요소를 배치하는 것
→ 실제 사용자 경험을 고려해 간결하게 구성하세요. 한 화면에서는 한 가지 목적만 수행할 수 있도록 합니다.
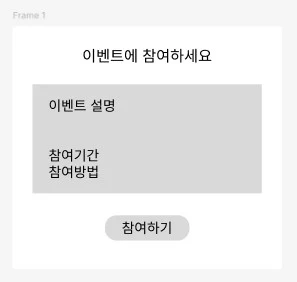
5. 와이어프레임 실전 예시: ‘이벤트 참여 화면’
예를 들어, 간단한 이벤트 참여 화면을 와이어프레임으로 만든다면 이렇게 구상할 수 있습니다.
- 타이틀: “이벤트에 참여하세요!”
- 설명: 이벤트 설명, 참여 기간, 방법 안내
- 버튼: ‘참여하기’ 버튼 (가장 강조)
- 하단: 이전 이벤트 보기 링크
이 내용을 피그마에서 간단한 사각형과 텍스트로 구성하면, 디자이너의 도움 없이도 훌륭한 와이어프레임을 만들 수 있습니다.
마무리 – 와이어프레임은 기획자의 기본 언어입니다
기획자는 더 이상 텍스트 문서만으로 작업하지 않습니다.
이제는 화면 흐름과 사용자 경험을 함께 설계해야 합니다.
그 시작점이 바로 와이어프레임입니다.
디자인에 대한 전문 지식이 없어도, 그릴 줄만 알면 누구나 만들 수 있습니다.
다음 글에서는 피그마에서 와이어프레임을 템플릿으로 빠르게 만드는 방법을 소개할 예정입니다.
기획자의 속도와 명확성을 동시에 높여줄 팁을 기대해 주세요!